今回はさくらのレンタルサーバーに作成したテスト用サブドメインから本番ドメインに公開する方法です。
こちらの記事の続きです。

サーバー上のテスト環境でクライアントにご確認いただき、修正作業が終わればいよいよ公開作業ですね。
Web制作についてよく知らない人は「公開ってボタンをポチッとするだけじゃないの?」と思うかもしれませんが、案外やるべき事が多くて実は大変なんです。
自分の確認のためにも、ここに公開に伴う作業内容をリストアップしておきたいと思います。
お客様もこの記事に目を通していただければ、だいたいどんな作業を行うのか解っていただけるんじゃないかなと思います。
念入りに以下の手順で作業を行なったとしても、公開作業には想定外のトラブルが付きものです。
システムエラーで行き詰ってしまったり、解決するために予定外に時間がかかる事も多々あるので、とにかく時間には余裕を持って取り組むようにしましょう。
まずは作業と手順の整理
何をどの順番でどのタイミングでやるべきか、サイトの要件によってやるべき事が違うので、まずは全てを洗い出してしっかり把握する事が大事です。
作業に抜け漏れがあったり手順を間違うと、思わぬトラブルが起こってしまって解決するために余計な時間がかかったり、反映待ちなどで時間をロスしたりするので、ここでしっかりと書き出して確認しておきます。
私はだいたいタスクを以下のタイミングに分けてリストアップして挑んでいます。
- 公開前
- 公開直前
- 公開直後
- 公開後
直前直後については以下のチェックリストも併せてご覧ください。
新サイトのチェック
制作したサイトを公開する前に確認する内容です。
クライアントがチェックできるのはブラウザから見える部分だけなので、裏側も忘れずに。
- コンタクトフォームの送受信、サンクスページの導線など
- クロスブラウザチェック
- 内部SEO対策(ページタイトル・ディスクリプション)
- ファビコンの設置
- OGP画像の設置
- 検索エンジンがサイトをインデックスしないようにする設定を解除
- .htaccessなどでBasic認証(パスワード)をかけてる場合は解除
ちなみに私はクロスブラウザチェックを忘れていて、サイト公開後にクライアントから「IEで表示がおかしいんです」と連絡がありバタバタしましたよ。汗
データのバックアップ
とにもかくにもバックアップ!トラブルが起こっても、バックアップさえあれば元に戻せます!
リニューアル案件の場合は入れ替え前に旧サイトのデータを全てバックアップして、いざという時のために保管しておきましょう。
私は「旧サイトではどうだったっけ?ちょっと見たい!」という時のために、各ページごとにブラウザからも保存して(テキストのコピペ可)、さらに各ページ全体のキャプチャも撮っています。全ては未来の自分のために!
- 使用中のサーバー側からバックアップ
- FTPソフトでWordPressのデータをバックアップ
- データベース(phpMyAdmin等)のデータをバックアップ
- 各ページごとにブラウザからデータ保存
- PC/スマホそれぞれ、各ページごとにキャプチャ(スクロールの範囲全部)を保存
- FTPソフトでWordPressのデータをバックアップ
- データベース(phpMyAdmin等)のデータをバックアップ
※新サイトのバックアップは作業中に何らかの原因でデータが壊れたりした時のために保存します。
一般設定でアドレスの書き換え
では、いよいよドメインと中身を切り替えていきます。
まずはWordPressから。
この作業を行うと、次のドメイン設定変更までWordPressの管理画面に入れなくなります。
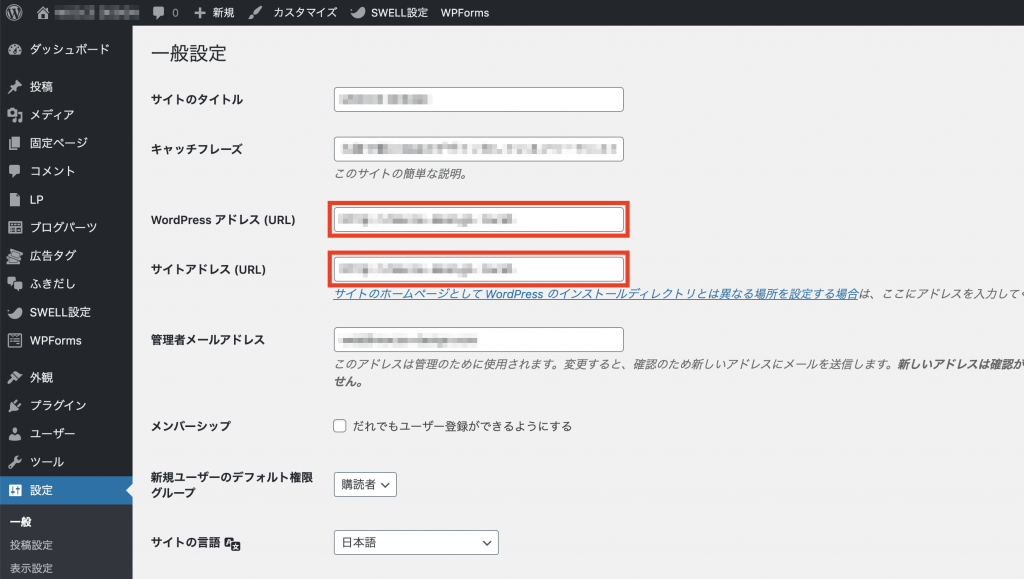
新サイトのWordPress管理画面より、「一般設定」画面を開く。

「WordPressアドレス」と「サイトアドレス」の欄を両方とも独自ドメインのURLに書き換える。
例:
https://test.example.com
↓
https://example.com
画面を下にスクロールして「変更を保存」ボタンをクリックするとログイン画面が出てくるがログインしないでサーバーの設定へ進む。

サーバーの設定を変更
次に、独自ドメイン(example.com)と新しいサイトのディレクトリを接続する設定を行います。
さくらのレンタルサーバーでドメイン管理をしていると、パスを書き換えるだけなのでとてもスムーズです。
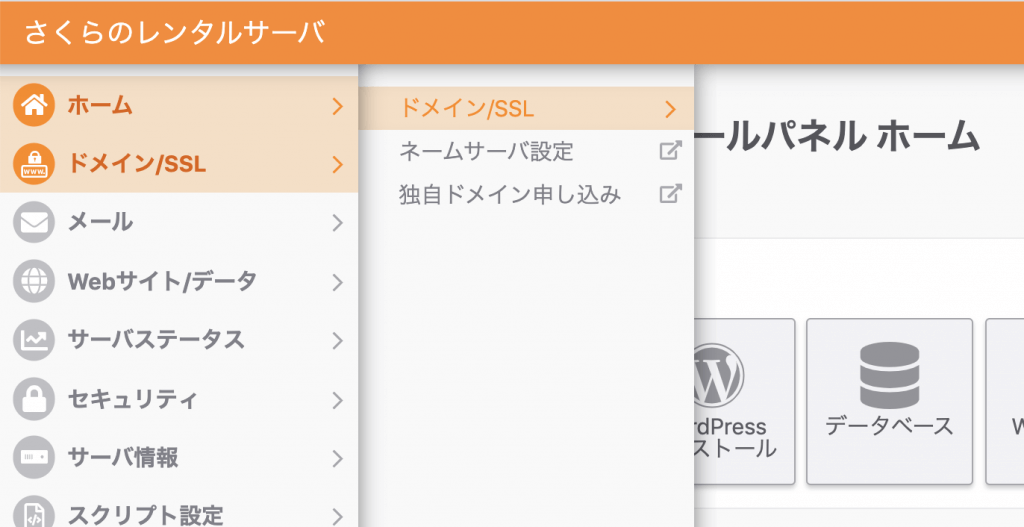
さくらの新コントロールパネルにログインしてサイドメニューより「ドメイン/SSL」をクリックし設定画面を開く。

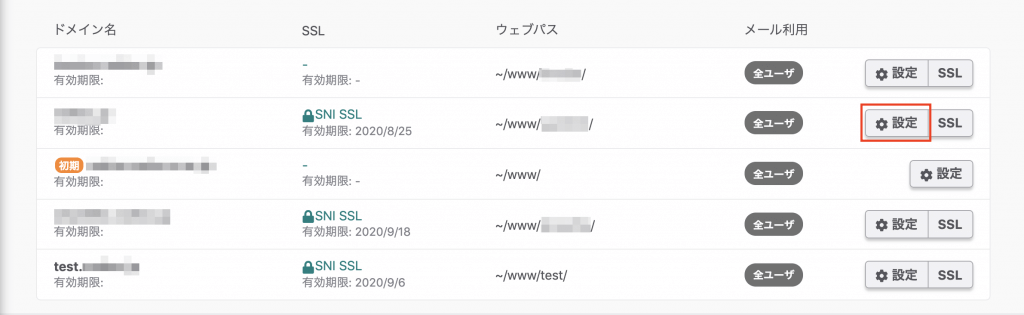
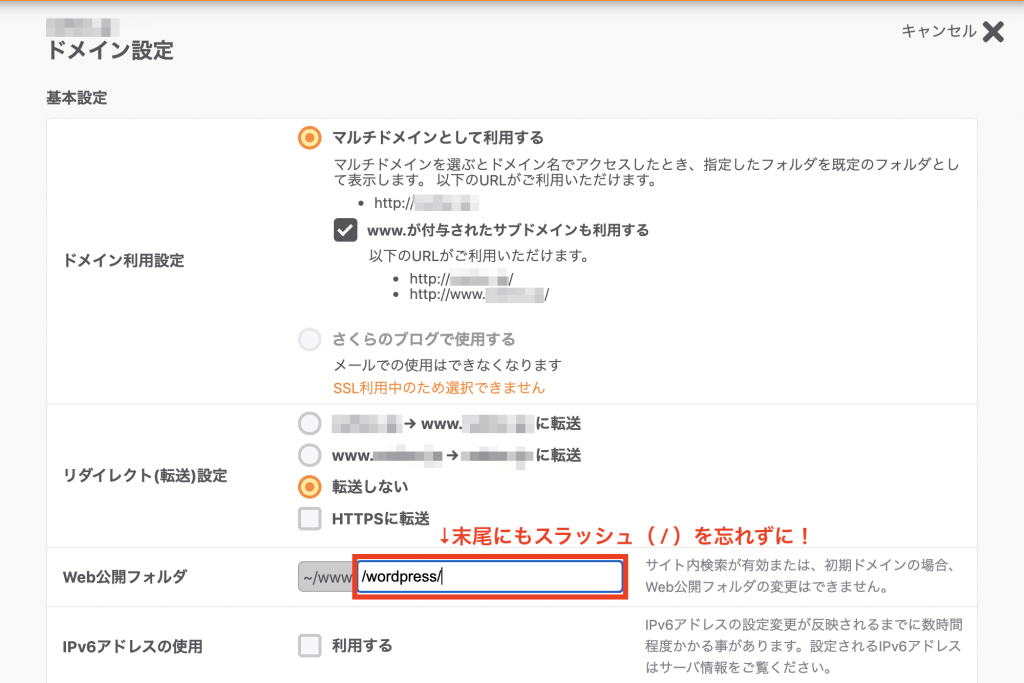
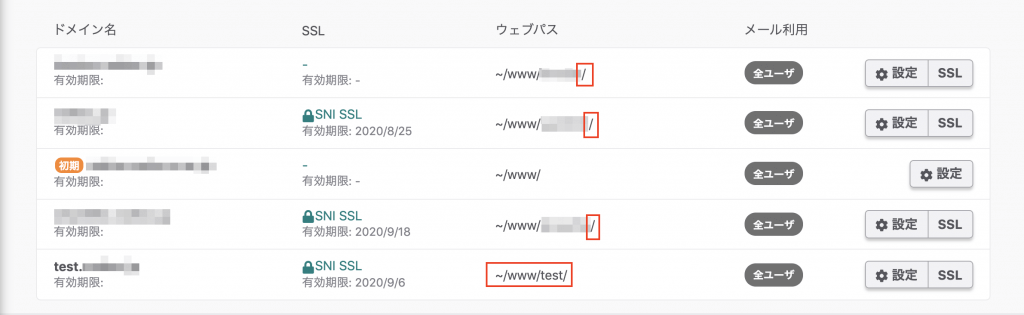
独自ドメイン(example.com)の右の「設定」ボタンを押す。

新サイトのWPデータのある(テストドメインで指定してる)フォルダ名に書き換える。

同じフォルダを別のドメインでも指定している状態だとちゃんと反映されないので、テスト用サブドメインの方も同じ手順で「Web公開フォルダ」欄を削除または「test」などの適当なディレクトリ名に変更する。
この時にディレクトリ名の後のスラッシュ(/)が無いと上手く反映されないのでご注意!(これにハマった。涙)

URLの書き換え
新しいドメインにURLを合わせてあげる必要があるので、URLの書き換え手順を参考にSearch Replace DBツールやSearch Regexプラグインを利用して「https://test.example.com」→「https://example.com」へURLの置換を行う。
公開した新サイトのURLにアクセス
ブラウザで独自ドメイン(example.com)を入力して、新しいサイトに接続されるか確認します。
経験上、PCよりもスマホの方が反映が早い気がします。
ブラウザのキャッシュは削除してから確認してくださいね。
ドメイン/サブドメインを作成したばかりや、ドメインに対してSSL証明書の設定をした後などは一定の時間が経たないと反映されないので焦らず待ちましょう。
公開直後にやる作業
接続が成功したら、PCやスマホで表示を念入りにチェックして不具合があれば早急に調査と修正を行います。
そこまで急ぐ必要はないけれど気になる箇所については後で作業しやすいようリストアップしておくと良いですよ。
- リンク先の確認(記事内リンクも忘れずに)
- コンタクトフォームの送受信テスト
- URLの変更が伴う場合はリダイレクトの設定
- Google Search Console
- Google Analytics
- FacebookやTwitter、LINEなどでシェアする際の表示に問題がないか確認
- 検索結果の表示を確認
さいごに
これで公開作業は完了です。あとはクライアントに確認してもらって、公開した事を各所にお知らせする流れになります。
ブログに「サイトをリニューアルしました」という記事を書いても良いですね。
サイトのリニューアルは新規サイトのオープンと違い、旧サイトを稼働しながら新サイトに移行させるため配慮すべき部分が多く、作業が複雑化しやすいですよね。
時間と心に余裕を持って、しっかりと準備と確認をしてから公開作業を行うようにしましょう!(←自分に言い聞かせてます^^;)