過去にはMAMPなどでローカルのテスト環境を構築してきましたが、これがなかなか面倒だった記憶がありました。
そこで、昨年のWordPressサイトの制作依頼をきっかけに「なんかいい方法ないかな〜」と調べたら、時代は変わってました!
以来、Local by flywheelを利用して3つ目のサイト制作に取り掛かったところです。
とても使いやすくてオススメなので、使い方をここにまとめておきます!
Local by flywheel をダウンロード&インストール
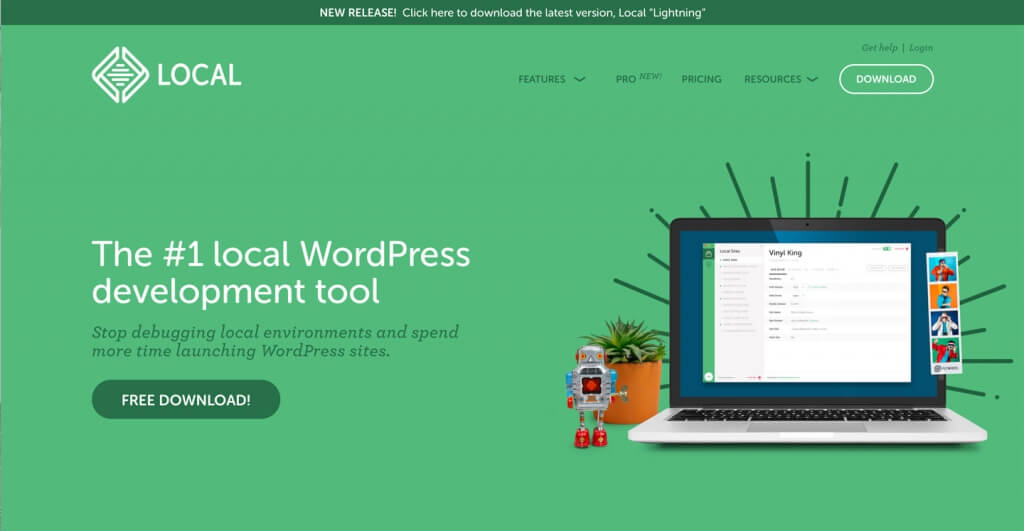
公式サイトへアクセス
まずは上のリンクから公式サイトにアクセスします。
無料でダウンロード

トップページの左側にある「FREE DOWNLOAD」ボタンをクリック。
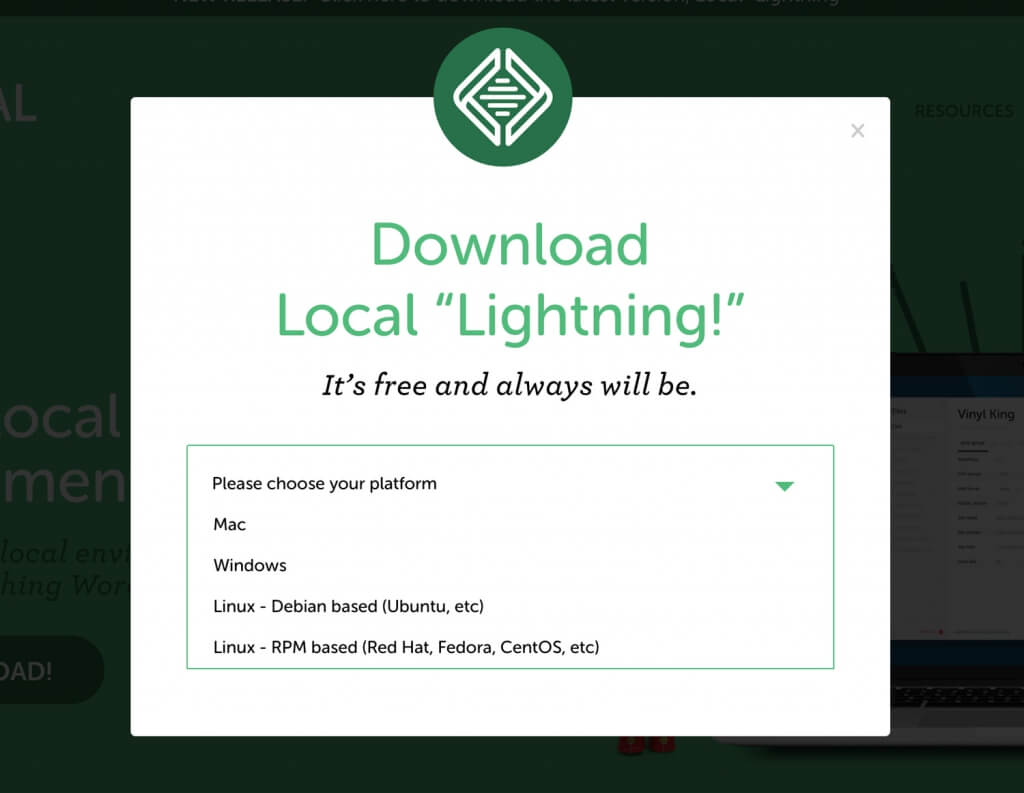
ポップアップ画面の「Please choose your platform」をクリック。

すると選択肢が展開するので自分の環境を選ぶ。私はMacユーザーなので「Mac」をクリック。

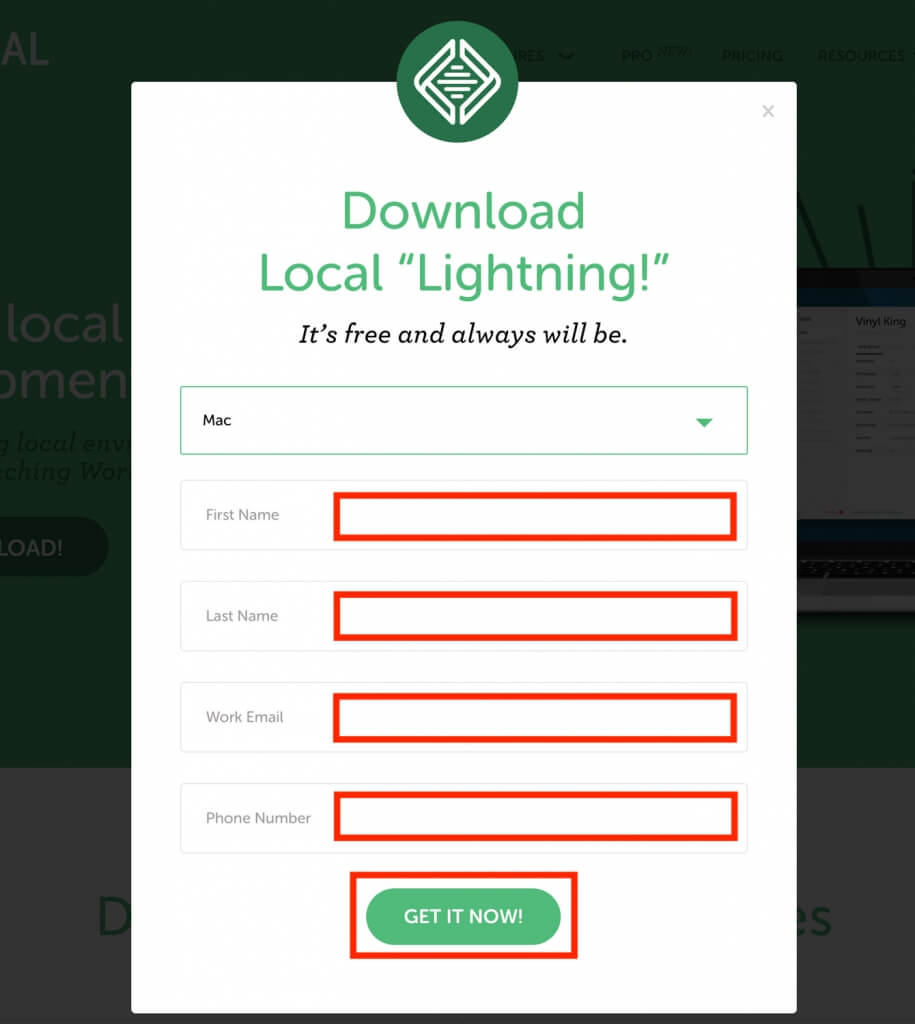
各項目を入力して「GET IT NOW!」をクリックするとダウンロードがスタートする。
ダウンロードが完了したら、zipファイルを解凍し、Local by Flywheelのアイコンをダブルクリックして起動。
新しいWordPressサイトを設定する
Local by Flywheelを起動して、画面の左下「+」マークをクリック。
サイト名を入力
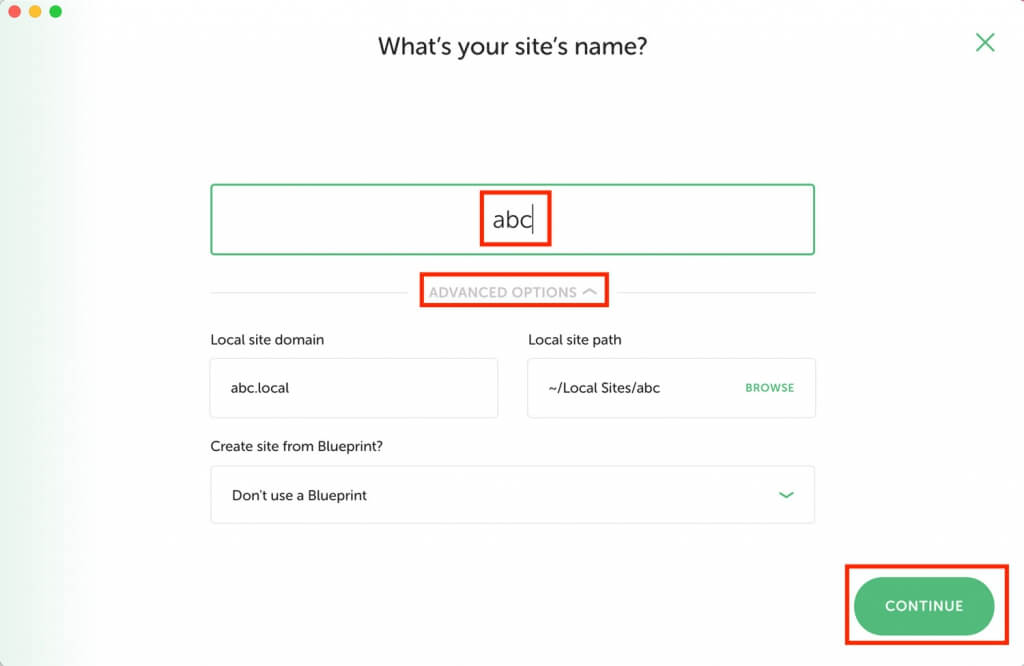
「What’s your site’s name?」という画面が開く。

サイト名を英数字で入力。
その下の「ADVANCED OPTIONS」をクリックすると反映されていることが確認できる。
問題なければ右下の「CONTINUE」ボタンをクリック。
仮想環境の設定
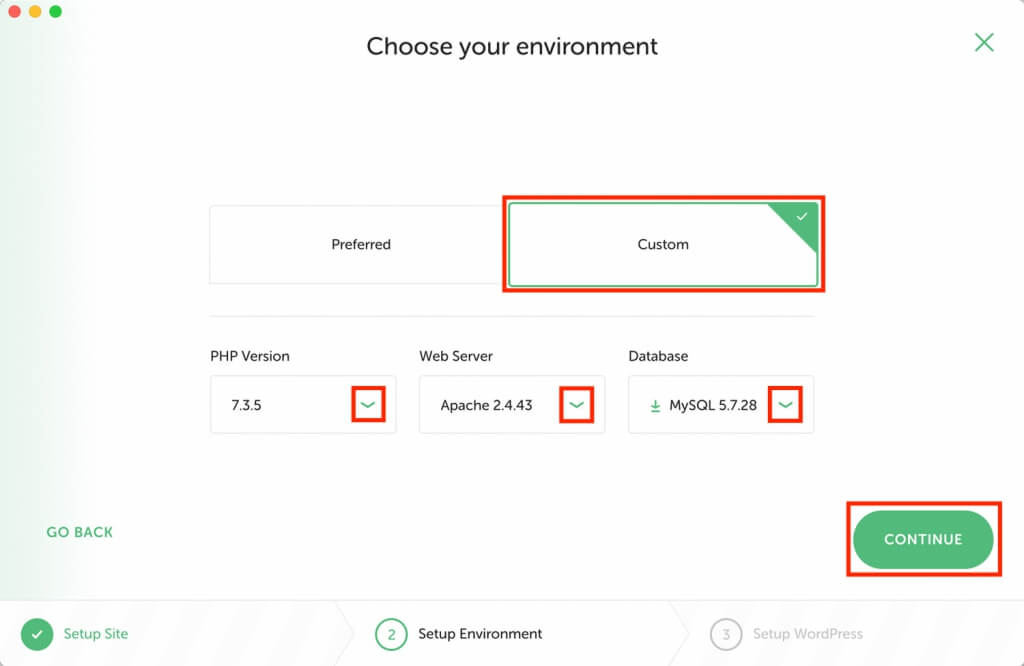
「Choose your environment(あなたの環境を選択)」という画面が開く。

「Custom」を選択し、使用中または公開予定のサーバー情報に合わせて各項目のバージョンを選択する。
特にサーバーに合わせる必要が無ければ「Preferred(推奨)」を選んでも良いかも。
右下の「CONTEINUE」をクリックして次へ。
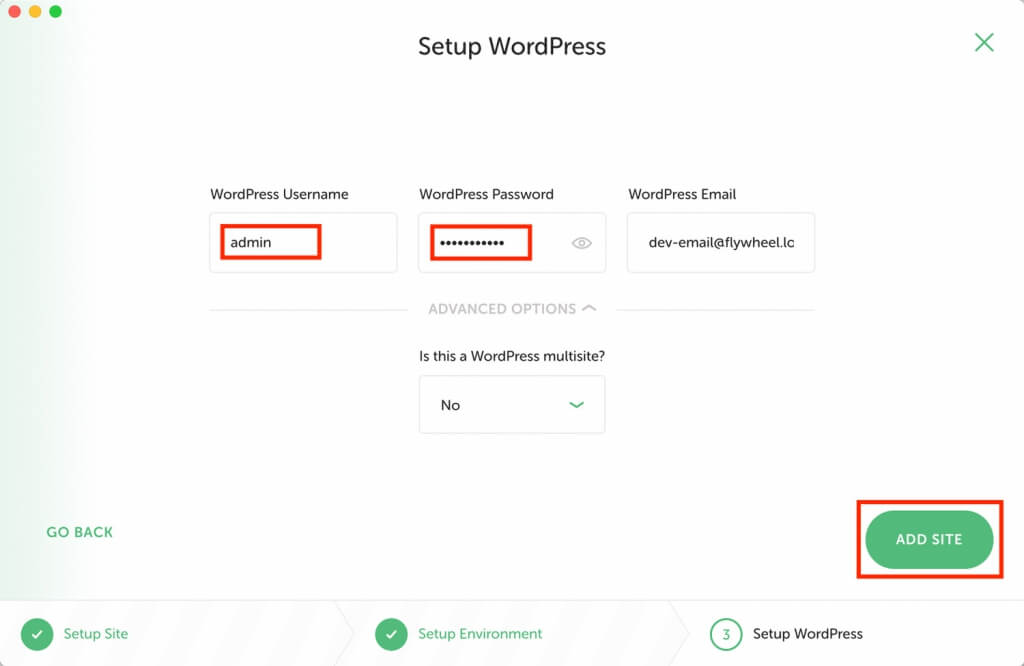
WordPressのユーザー情報を設定

「Setup WordPress」画面でユーザー情報(管理画面にログインする情報)を入力する。マルチサイトの場合は「ADVANCED OPTION」から選択。
右下の「ADD SITE」をクリックすると仮想環境サイトの設定がスタートする。

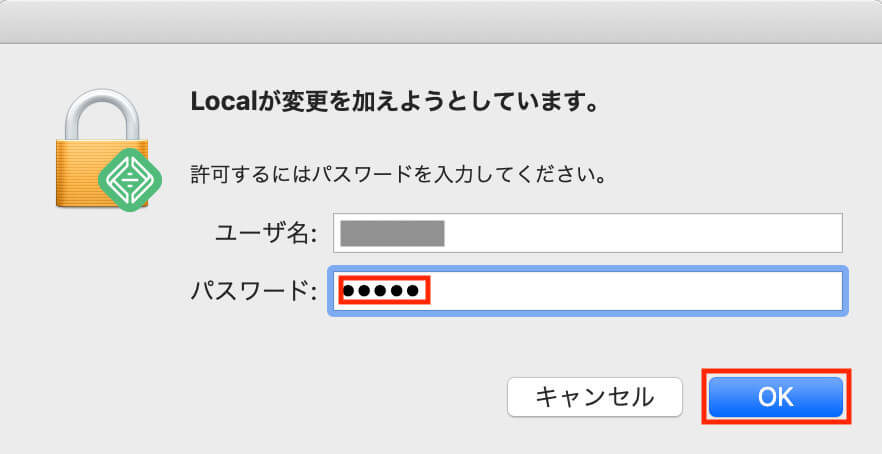
途中でポップアップが出るのでMacで設定しているパスワードを入力して「OK」をクリック。
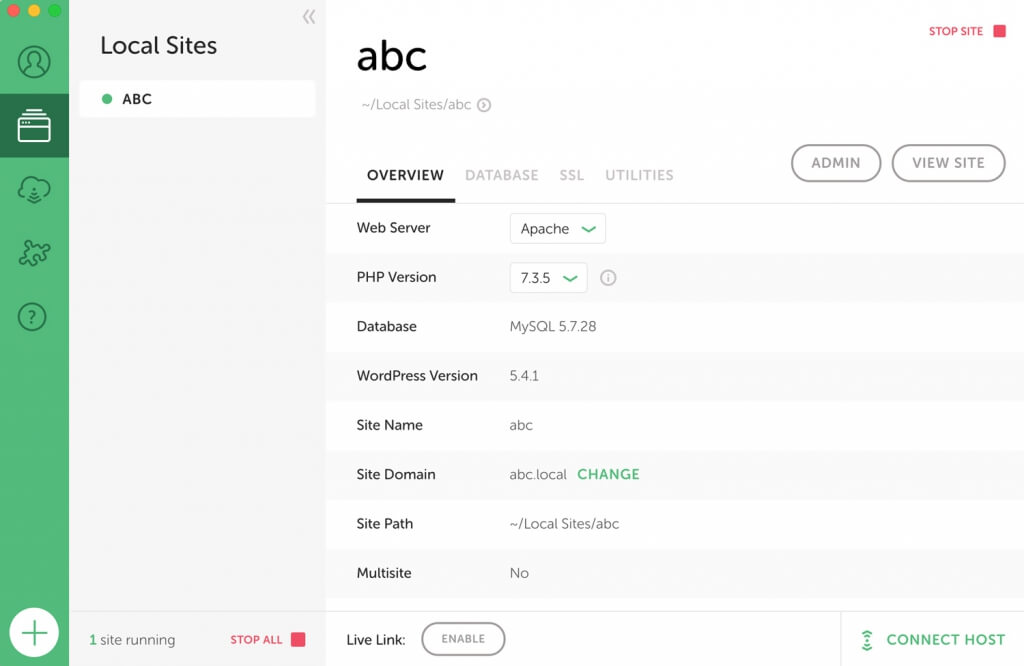
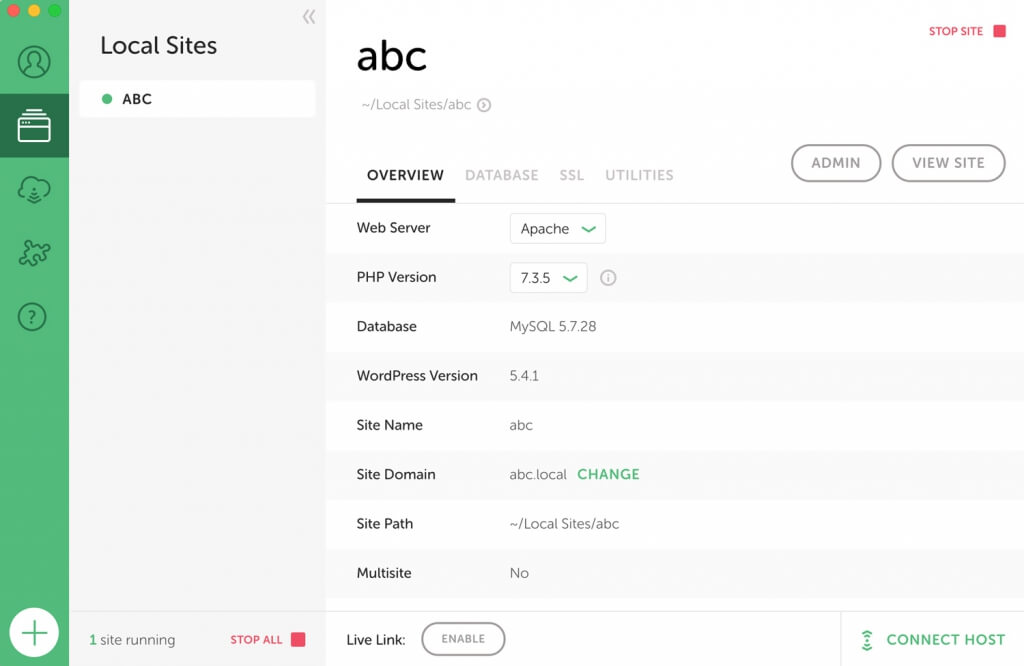
WordPressサイトの確認

この画面が出たら設定完了。
右上の「VIEW SITE」ボタンをクリックするとブラウザが立ち上がり、インストール済みのWordPressサイトが確認できます。管理画面ログインは「ADMIN」ボタンから。
テーマの追加方法
SWELLなどの有料テーマは、Localのディレクトリにデータを設置する必要があります。
私はいつもこの時に「あれ?どこだったっけ?」とググらないといけないので、忘れないようにメモメモ。
まずはテーマがzipファイルの場合は解凍しておきます。
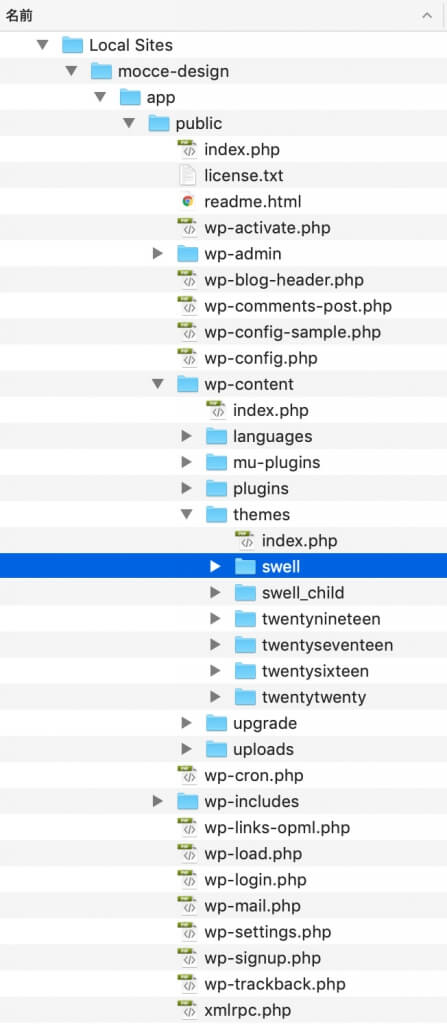
テーマを入れるディレクトリの場所
私のMacの環境では以下がテーマを入れる場所です。
/Users/ユーザー名/Local Sites/サイト名/app/public/wp-content/themes/テーマフォルダ
この位置に解凍したテーマのフォルダを追加します。子テーマもあれば同じ階層に。

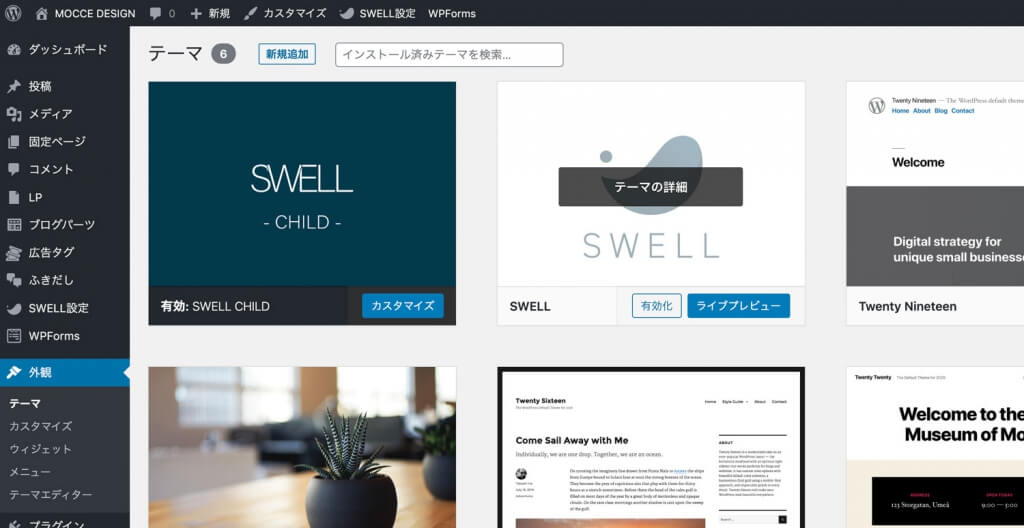
テーマの有効化
あとはWordPressサイトのテーマ設定画面(環境 > テーマ)を開いて、先ほどのテーマ(&子テーマ)を有効化すればテーマの設定は完了。

確認用のURLの発行
Local by flywheelmで制作中のサイトをクライアントに確認してもらいたい時は確認用URLを発行できます。

画面の一番下の「ENABLE」ボタンをクリックするとその左に確認用URLが発行されます。
URLをクリックするとブラウザ表示されます。
ただし無料プランの場合、この確認用URLの閲覧には制限がつくので注意が必要です。
今のところ私の認識としては、URL発行から数時間の時間制限と、1ユーザー以上の複数アクセスで制限がかかってしまうようで、アクセスできなくなるとURLを再発行する必要があります。
または有料プランへのアップグレードで制限が解除される仕組みです。
サイトの構築
あとはWordPressでサイトをガツガツ制作するだけですね。
とても簡単にローカル環境でサイト制作ができるようになって快適です。
快適すぎてローカルから離れたくなくなりますが、作ったサイトはサーバーにアップしなければ意味がありません。
そこでサーバーに移設する手順を次の記事でまとめましたので、ローカル環境である程度サイトが形になったら、さくらのレンタルサーバをお使いの方はこちらを参考にテストドメインへの公開を行ってみてください。