お客様が立て続けにさくらのレンタルサーバーを利用していたので、今後のためにメモメモ。
参考にさせていただいた記事はこちらです↓
Windowsユーザーはこちらをご覧ください。

はじめに
今回はMacでLocal by flywheelを利用してローカル環境で構築したサイトを、さくらのレンタルサーバー上の「テスト環境」にアップする方法です。
自分のサイトならそのまま本番環境にアップしても良いんですが、クライアント案件の場合ご確認いただいて修正した上で公開するため、テスト用サブドメイン(test.example.com)を作成しています。
「めんどくさ!」と思った方は、Local by flywheelの有料プランなら公開直前まで制限なしの確認用URLが使えるはずなんでアップグレードして使ったらいいさ。(そんな贅沢できない私は無料プラン)

でもどっちみち本番サーバーに移す作業は必要だし、本番と同じ環境でテストしておいた方が公開時に不具合でドタバタするより私はいいかな。
特にさくらのサーバーはテストドメイン(test.example.com)から本番ドメイン(example.com)への移行がとってもスムーズにできるので、私的にはこのあたりもさくらサーバーのメリットだと思ってます。
ちなみにサブドメインの設定が反映されるには数時間〜48時間かかるので、まずは独自ドメインでサブドメインをテスト用に作成してからスタートしたほうがいいですよ。SSL認証も時間かかるしね。
さくらの独自ドメインにサブドメインを追加する方法は公式サイトを見てね↓
さくらのレンタルサーバーでデータベースを新規作成する
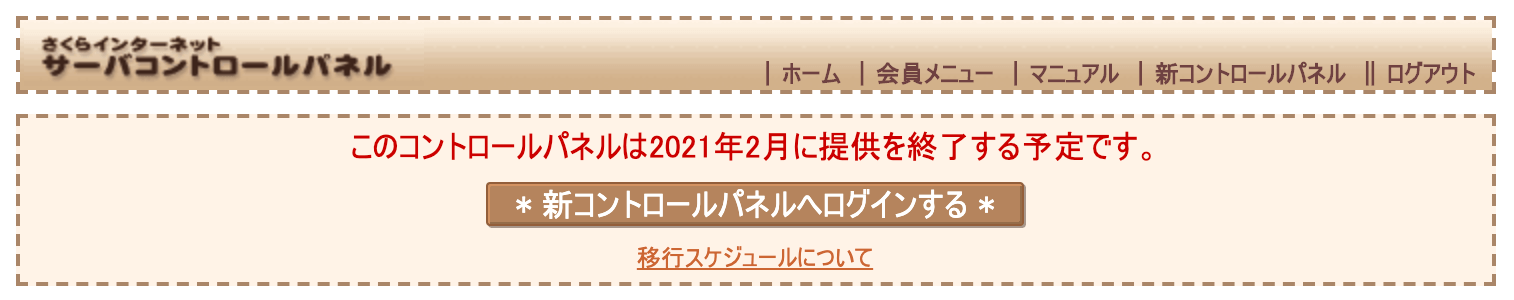
旧コントロールパネル終了について

いきなりですが、2020年6月現在、旧コンパネ上部に「旧コントロールパネルは2021年2月に提供を終了する予定です。」と表示されています。
UIに慣れるためにも、今回は新しいコンパネを開きます。
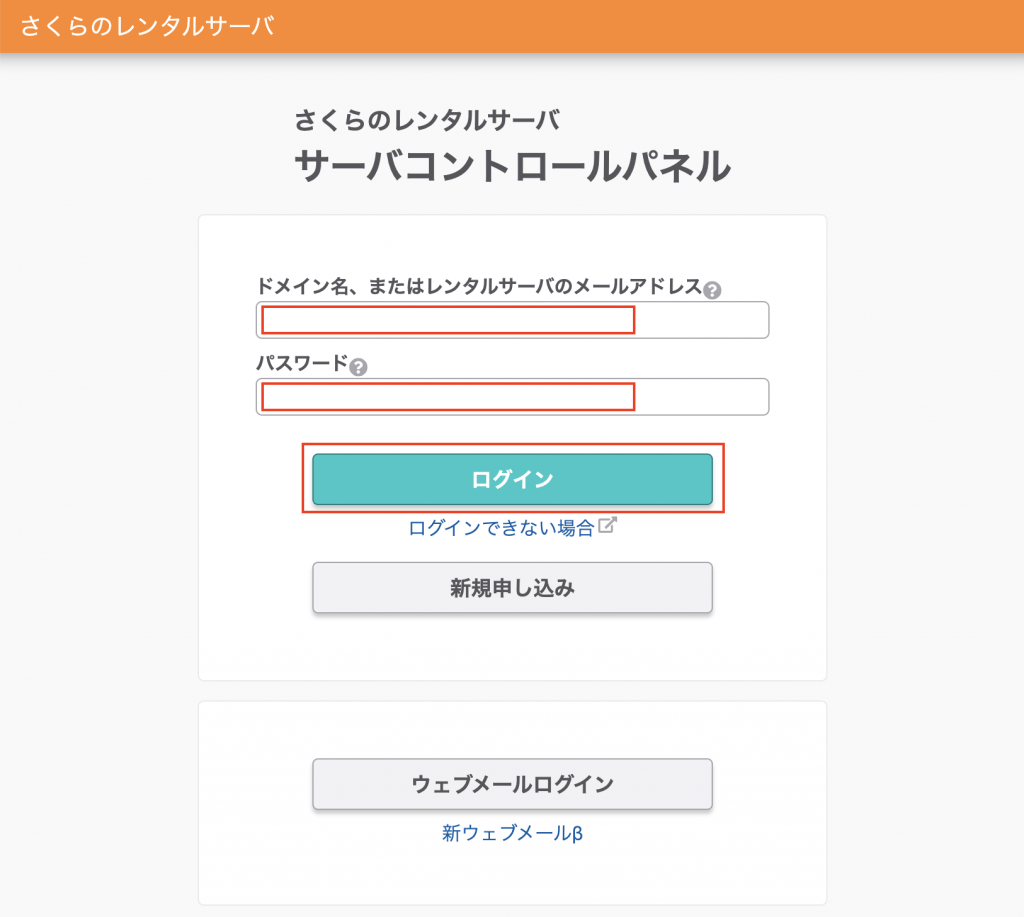
新コントロールパネルを開く
新コントロールパネルのログインはこちらから
https://secure.sakura.ad.jp/rs/cp/

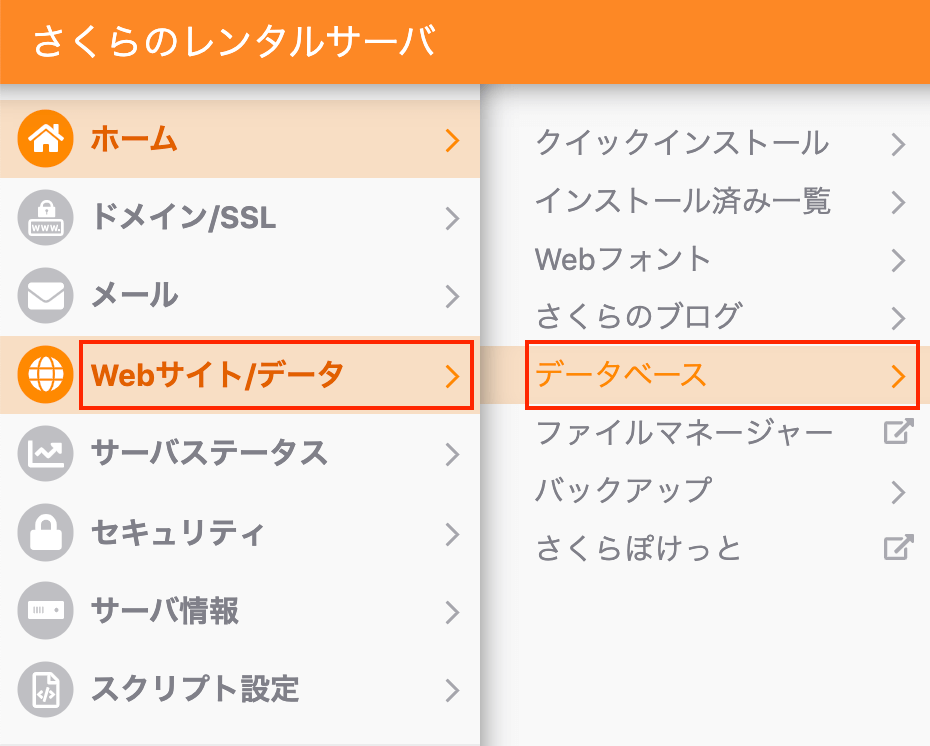
左サイドバーの「Webサイト/データ」から「データベース」をクリック。

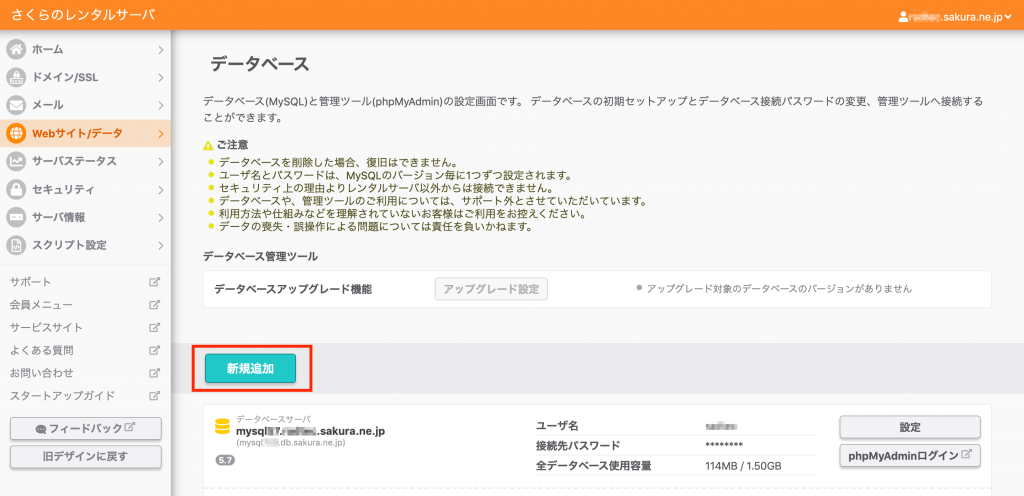
データベース画面が開くので「新規追加」ボタンをクリック。

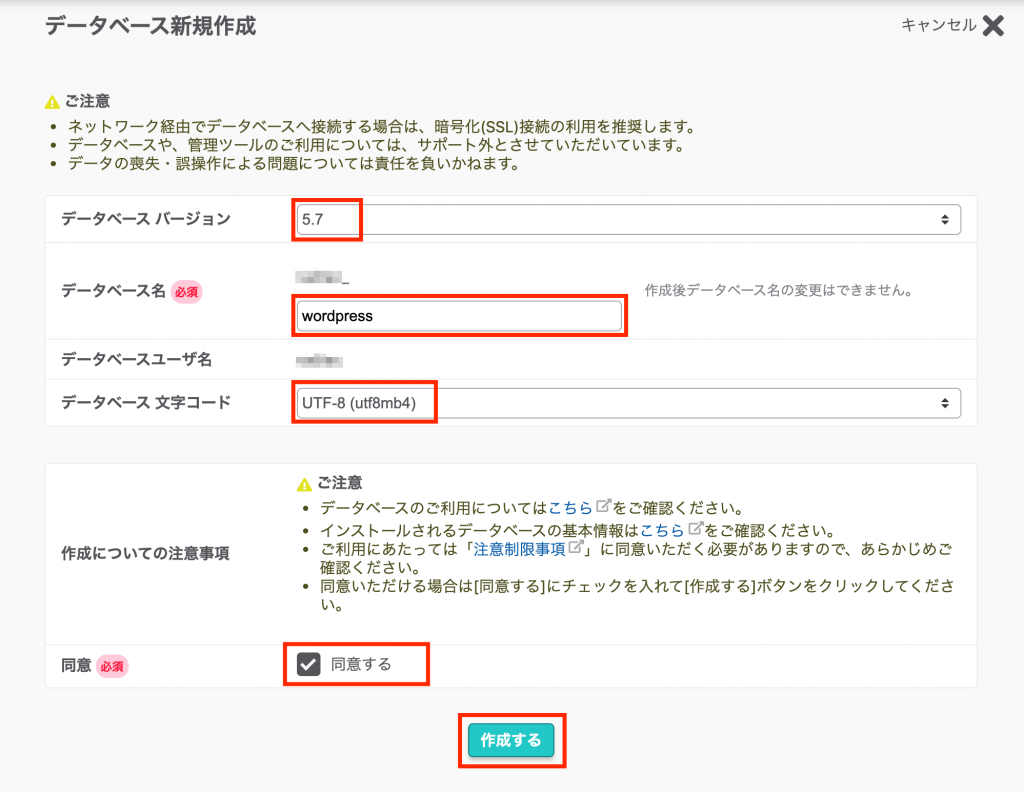
データベース新規作成で必要な項目を記入。

データベースバージョンは:複数選択できる場合もあるので確認。
データベース名:「ユーザ名」+「_(アンダーバー)」の後に続くものだけを入力。
データベース文字コード:エンコード形式をしっかり確認。(後ほどここにローカルデータをエクスポート&インポートするので)
注意事項に同意にチェックを入れて、最後に「作成する」ボタンをクリック。
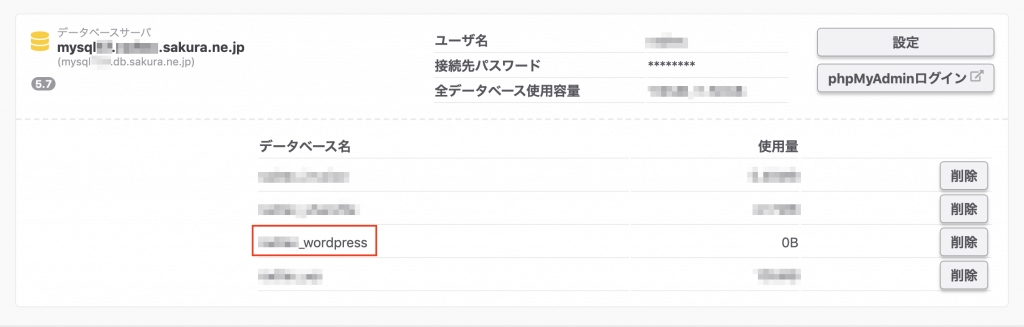
データベースが追加されたことを確認。

WordPressデータの移設
ローカルのWordPressデータをデスクトップにコピー
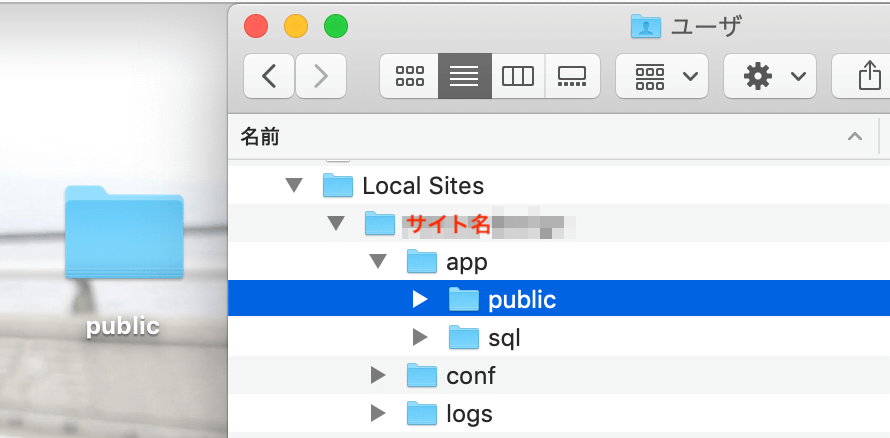
Local by flywheelで作成したWordPressのデータは以下にあるので、デスクトップにコピーしておく。
\Users\ユーザーネーム\Local Sites\サイト名\app\public

wp-config.phpを修正
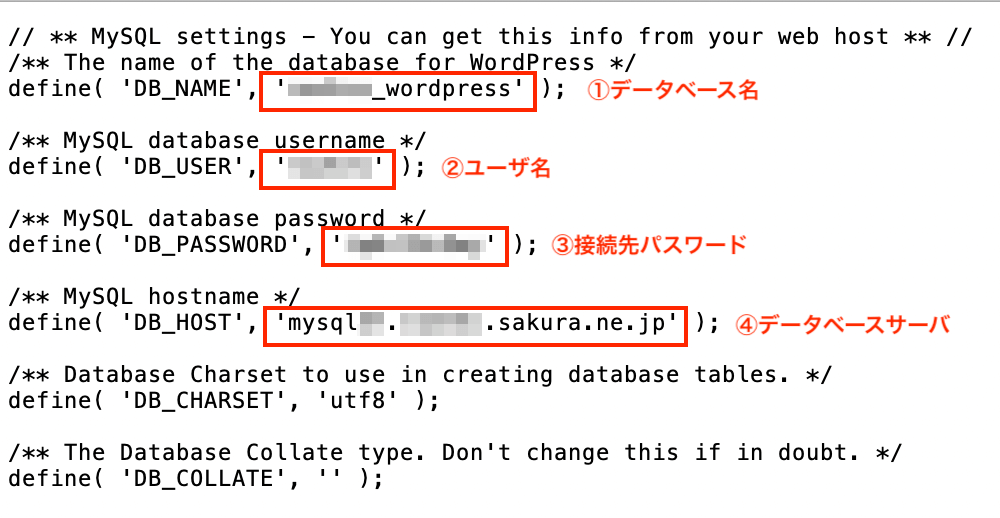
デスクトップにコピーしたWordPressのフォルダを開いて、wp-config.phpファイルをテキストエディットAppで開く。

データベースの情報を見ながらwp-config.phpの中の表記を書き換えて保存。(保存時にエンコードが変わらないよう注意)

さくらのサーバーにアップロード
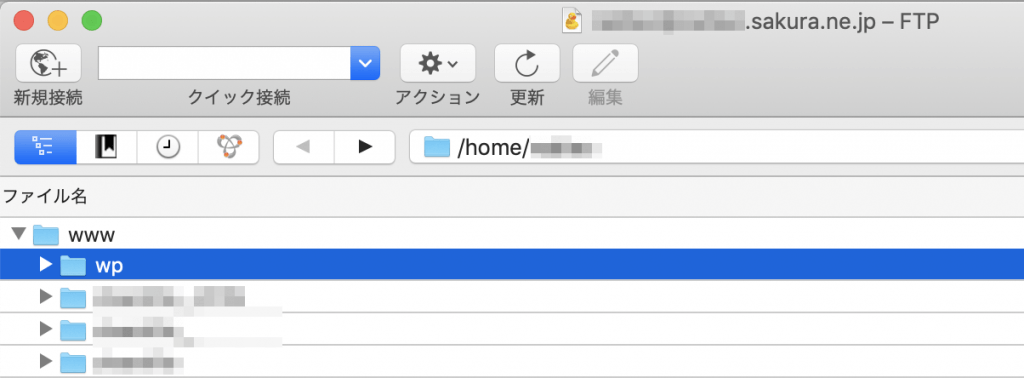
デスクトップにコピーしたWordPressデータを、FTPソフトを使ってサーバーのwww直下などにアップロードします。
私はCyberduckを使ってます。
この時、コピーした「public」フォルダの名前を今回は「wp」と変更しておきます。

FTPソフト等を利用せず、さくらのファイルマネージャーからでもアップロードできますが、その場合ローカルで一度フォルダを圧縮した上でファイルマネージャーでアップロードし、リモートで解凍する必要があります。
データベースのデータを移設
ローカルのデータベースのバックアップファイルをエクスポート
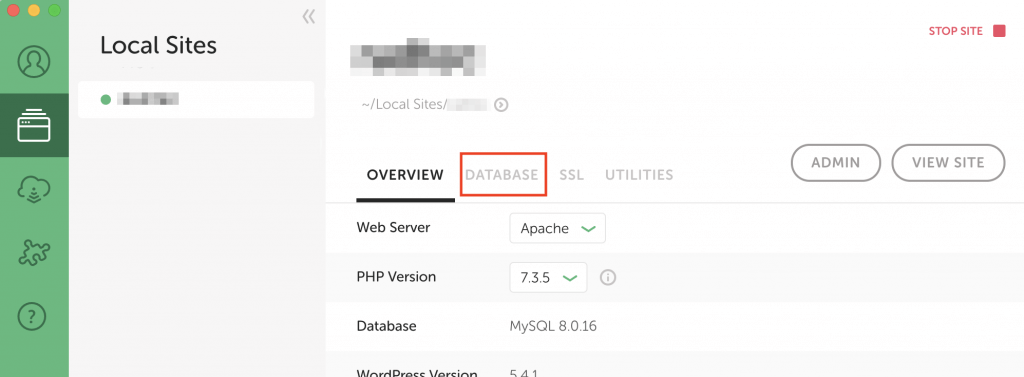
Local by Flywheelを起動して、移設したいサイトの「DATABASE」タブを開く。

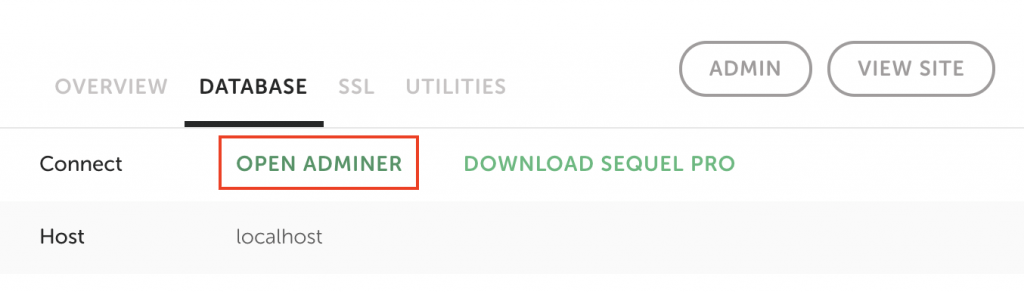
すぐ下の「OPEN ADMINER」をクリック。

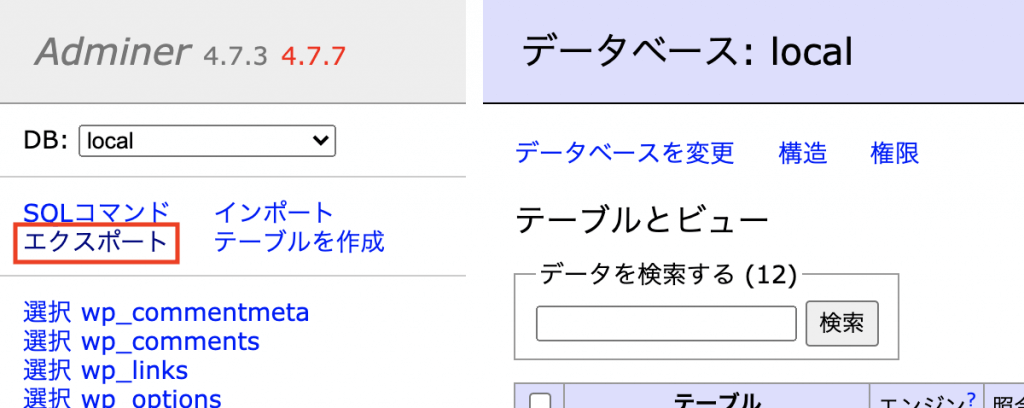
ブラウザが立ち上がり「ADMINER」ページが開くので、左上の「エクスポート」をクリック。

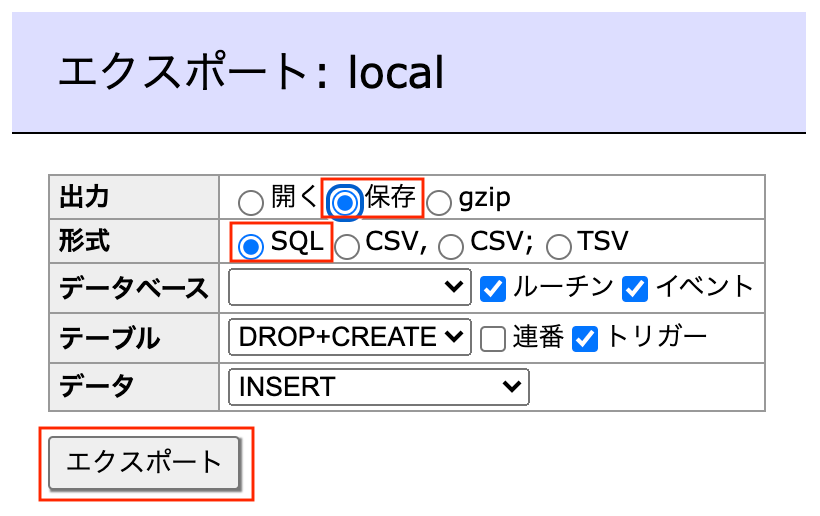
エクスポート画面で「保存」「SQL」にチェックを入れて「エクスポート」ボタンをクリック。

任意の場所に「local.sql」がダウンロードされる。(私の場合はデスクトップ)

phpMyAdminでデータベースをインポート
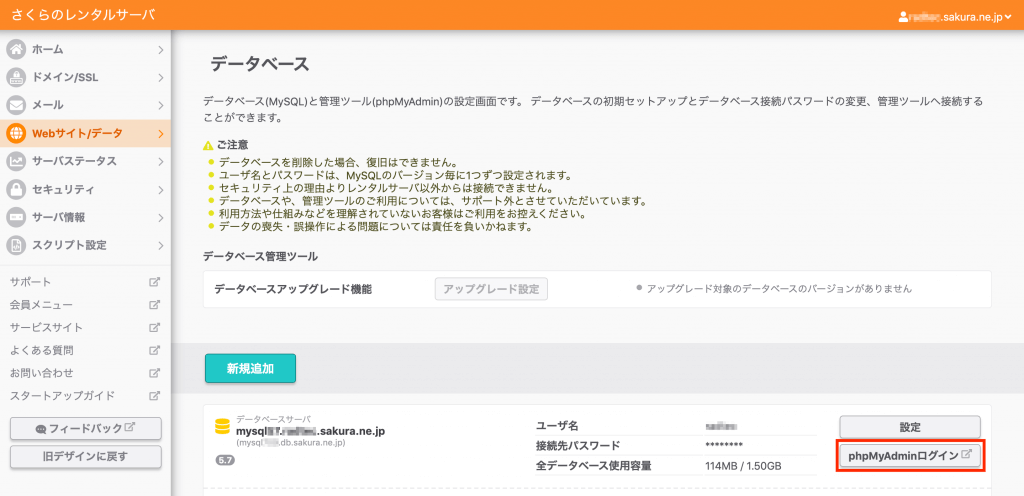
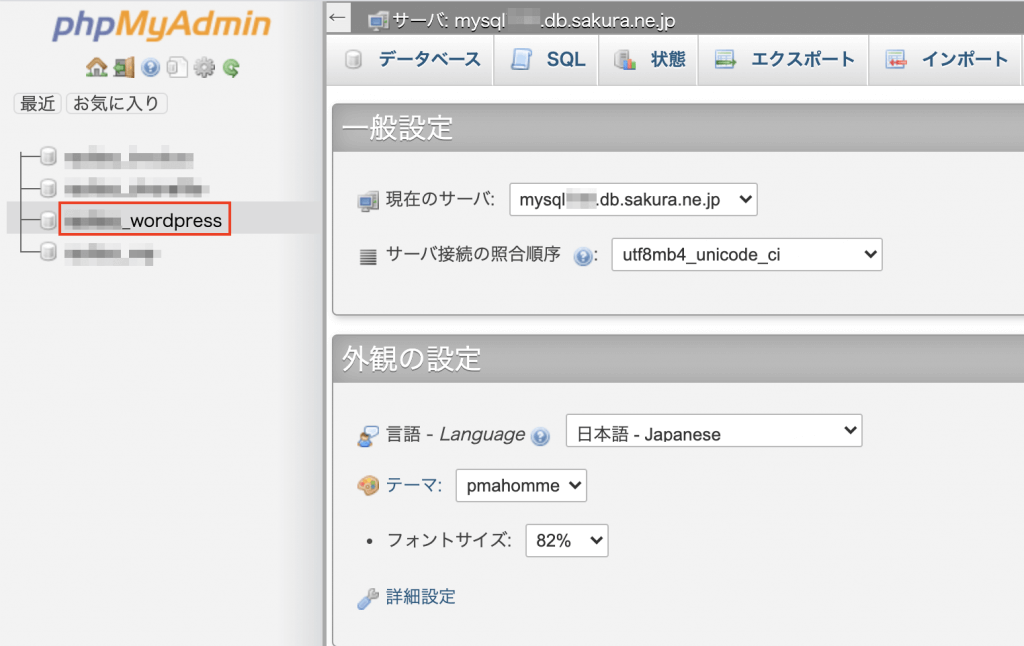
さくらのデータベース画面に戻り、「phpMyAdminログイン」ボタンをクリック。

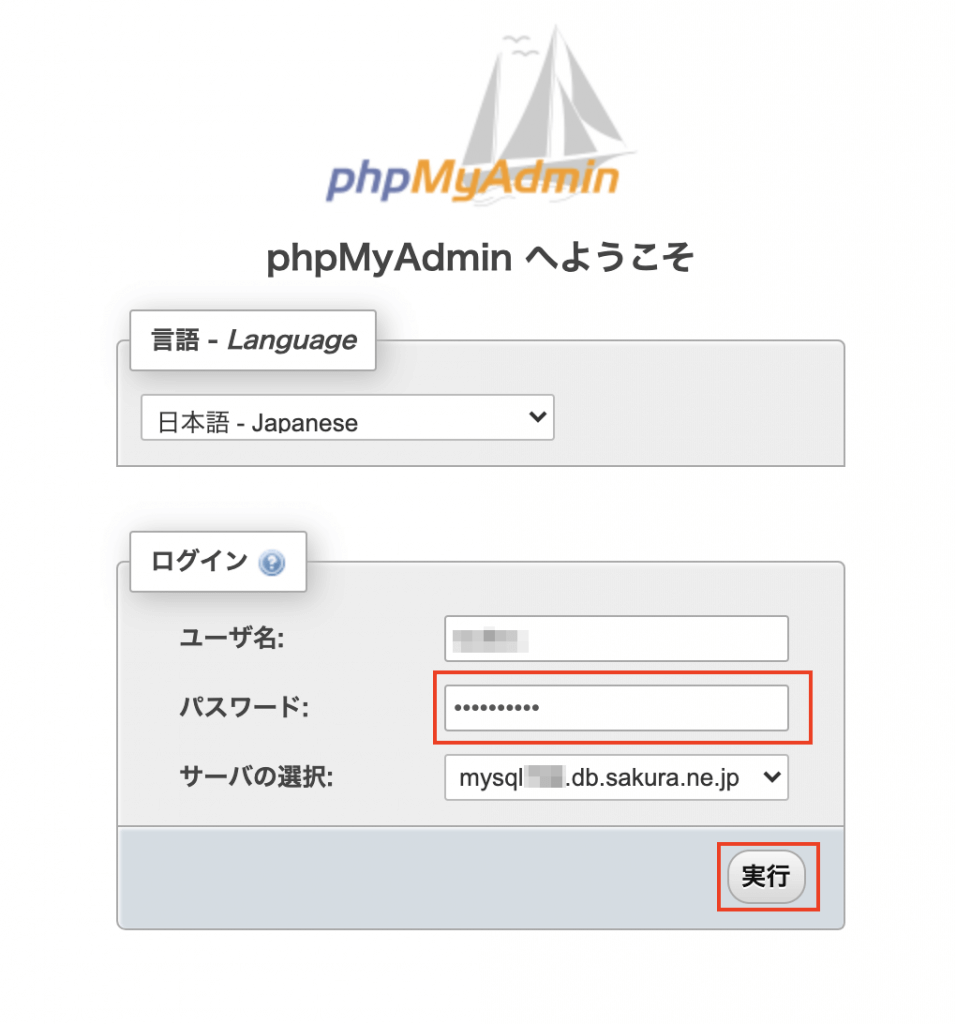
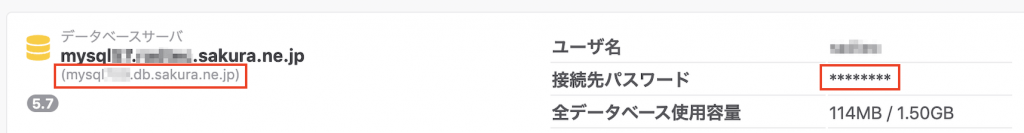
phpMyAdminのログインページが開くので、データベースの情報を入力して「実行」ボタンをクリック。


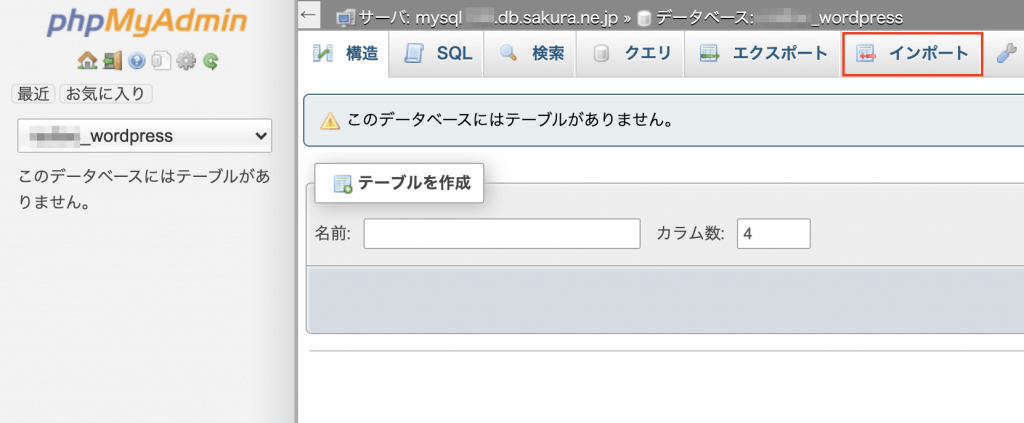
サイドバーより新しく追加したデータベースを選択して「インポート」タブをクリック。



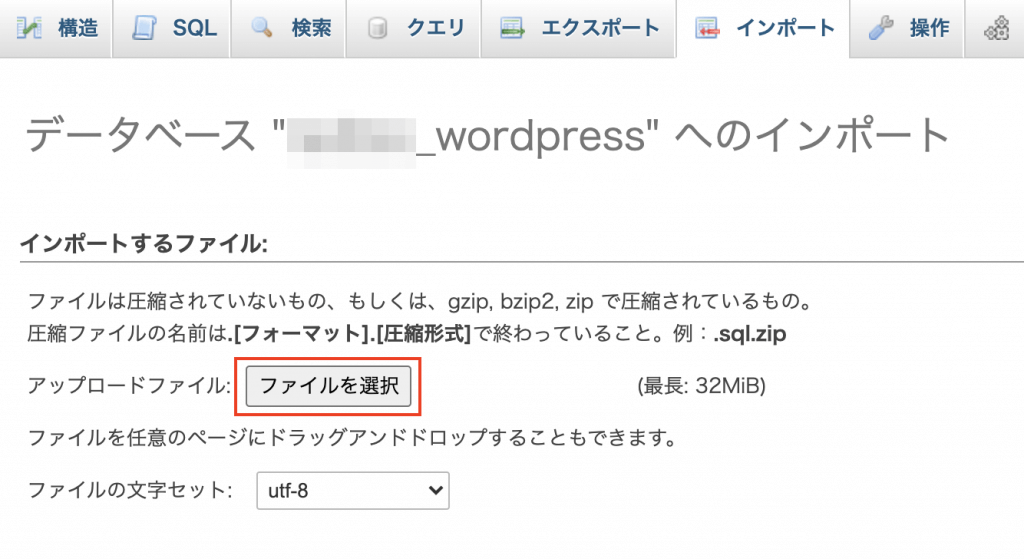
インポート画面で「ファイルを選択」より、先ほどダウンロードしたデータベースのファイル「local.sql」を選択する。
画面下にスクロールしての「実行」ボタンをクリック。
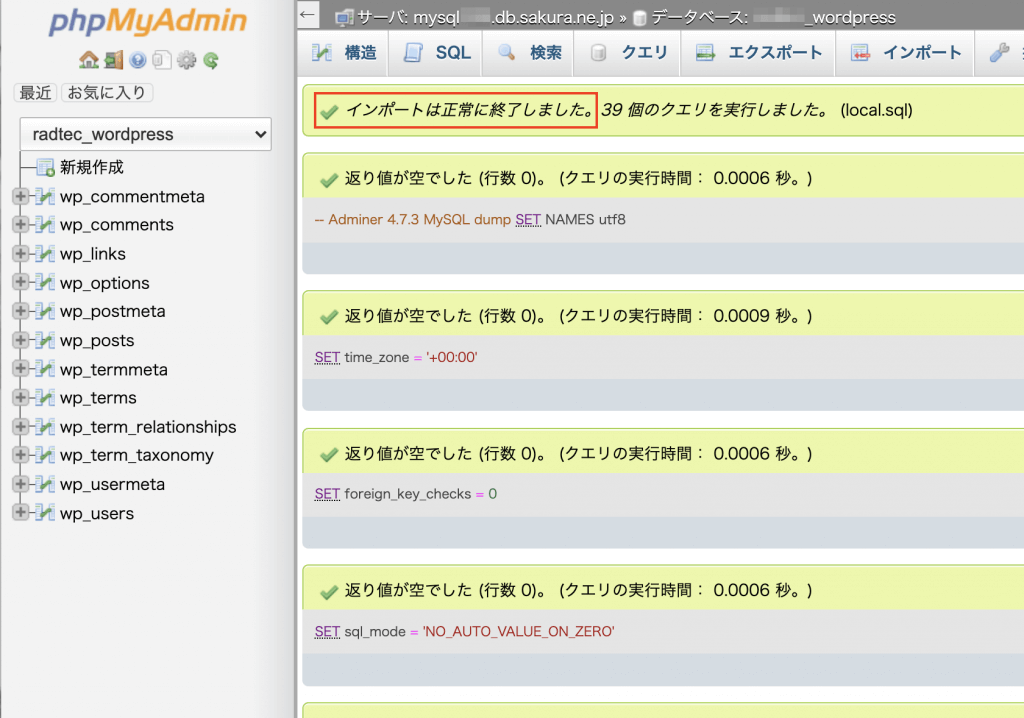
「インポートは正常に終了しました。」という表示が確認できたらインポート終了。

テスト環境のサーバーとデータベースにデータを入れたので、ブラウザでサイトを見てみる…表示がおかしい。
どうやらLocal by Flywheel側でhostsファイルを変更しているため自分のマシンからはブラウザで確認ができないんだそうです。
というわけで、次はhostsファイルの修正です。
hostsファイルの書き換え
hostsファイルをコピーして行を削除
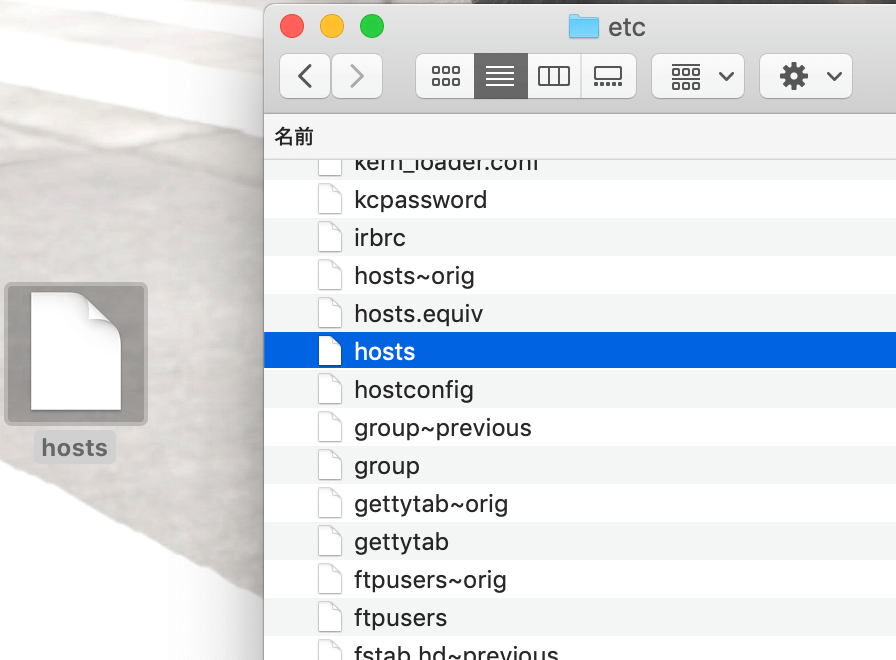
hostsファイルは直接書き換えることはできないので、まずはデスクトップにコピーします。
ファイルの場所:/private/etc/hosts

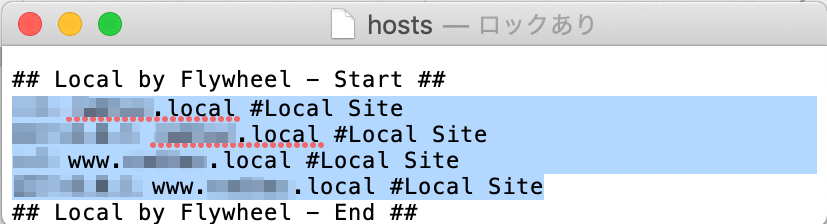
コピーしたhostsファイルをテキストエディタで開き、サイト名が入っている行を削除します。(wwwアリとナシがあります)

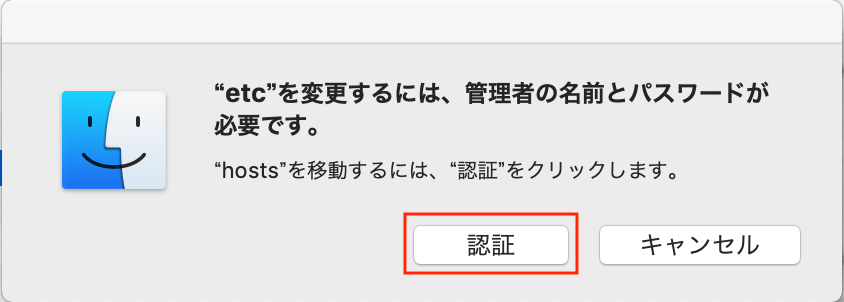
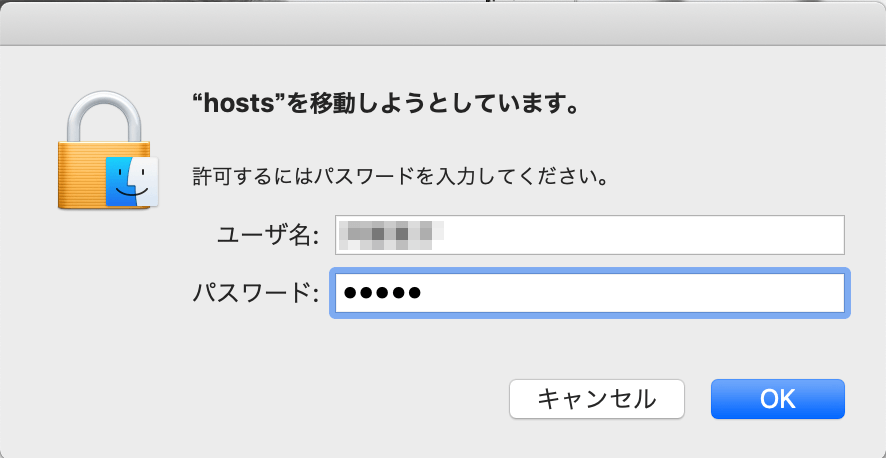
そのまま保存して、元の場所にポイと上書きで戻そうとするとポップアップが出るので「認証」をクリック。
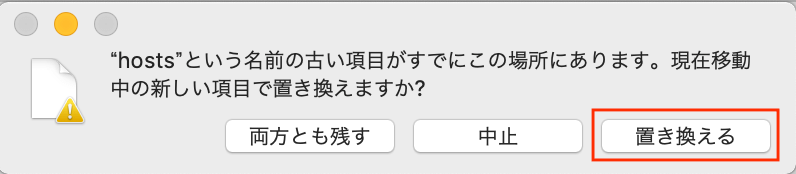
続けて色々出るので進めます。



hostsファイルの移動を許可するためにMacのパスワードを入れて「OK」する。
これで無事にhostsファイルの書き換えは完了。
でもこのままでは、Local by Flywheelでサイトを弄ってしまうと、またhostsファイルが上書きされてしまうので、ドメイン名を変更しておきます。(ちゃんと公開できるまではLocal by Flywheelのサイトを残しておきたいので)
Local by Flywheelのドメイン名を変更
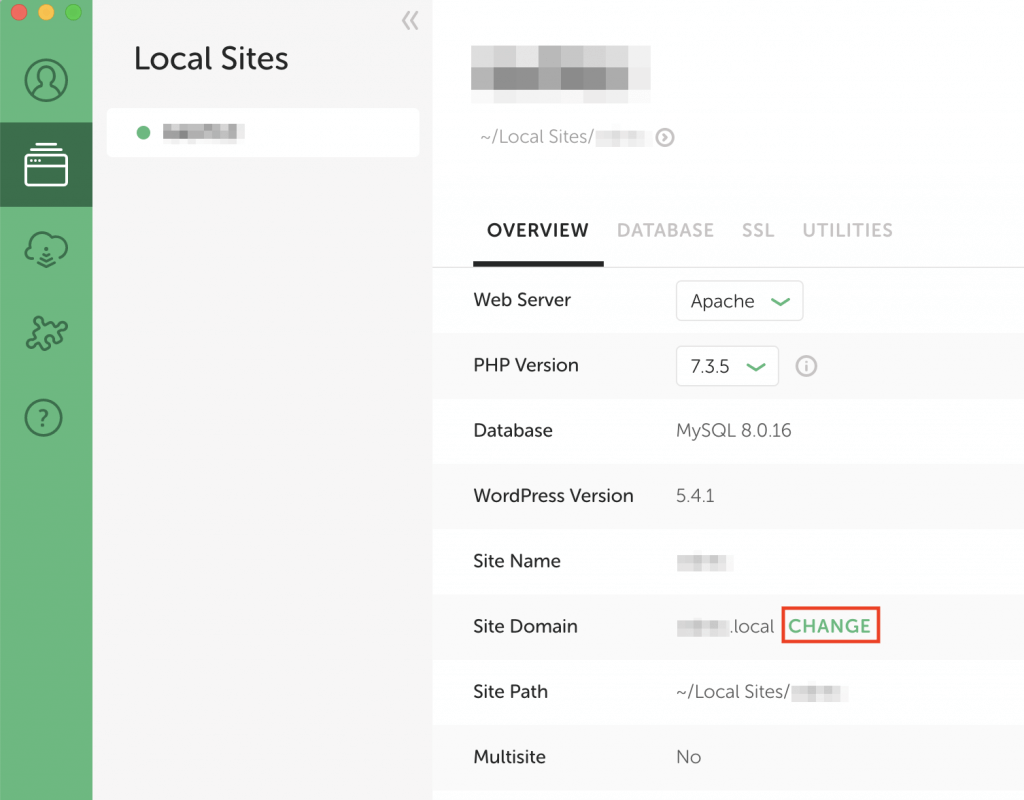
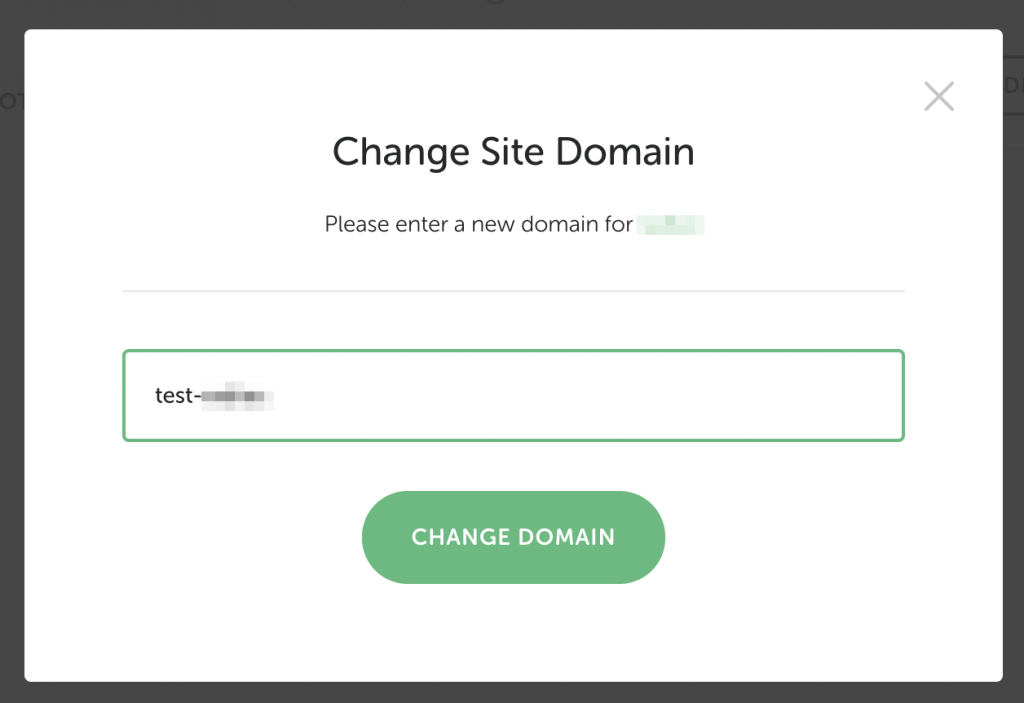
Local by Flywheelを開いて、「CHANGE」をクリック。「test-○○○」と変更しておきました。


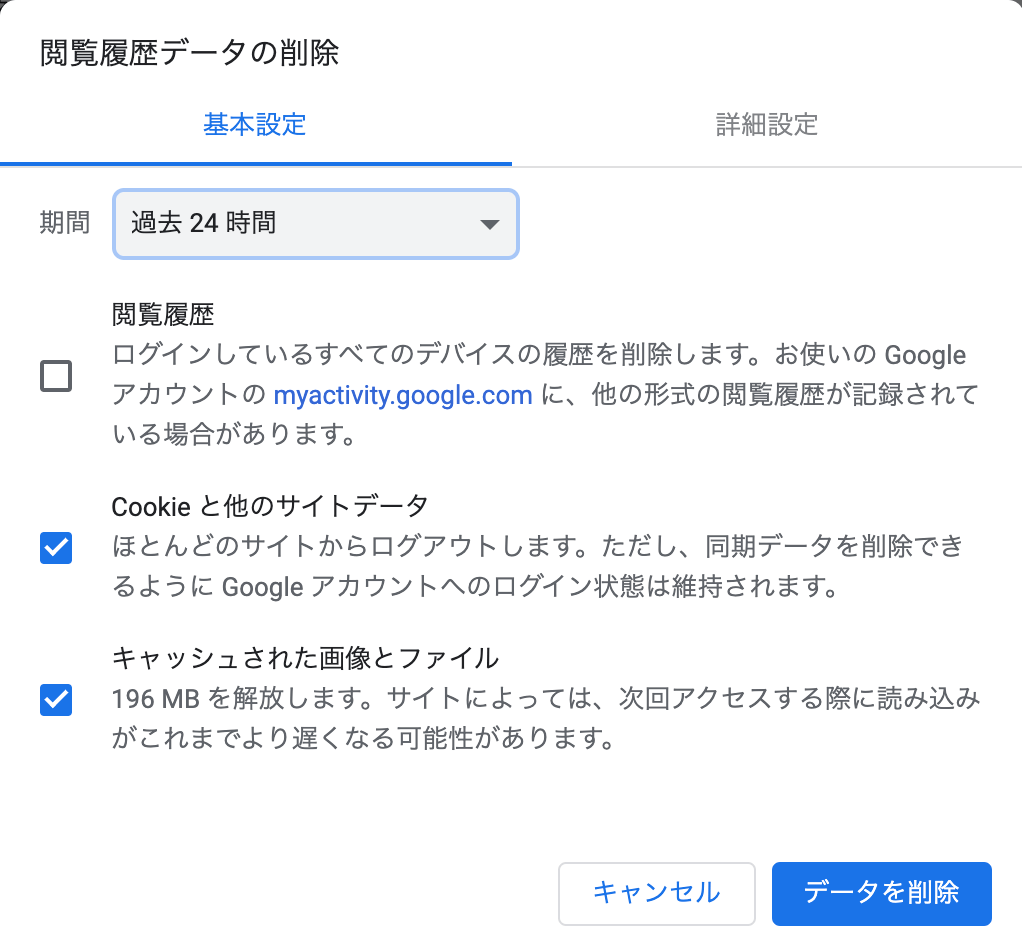
ブラウザのキャッシュをクリア
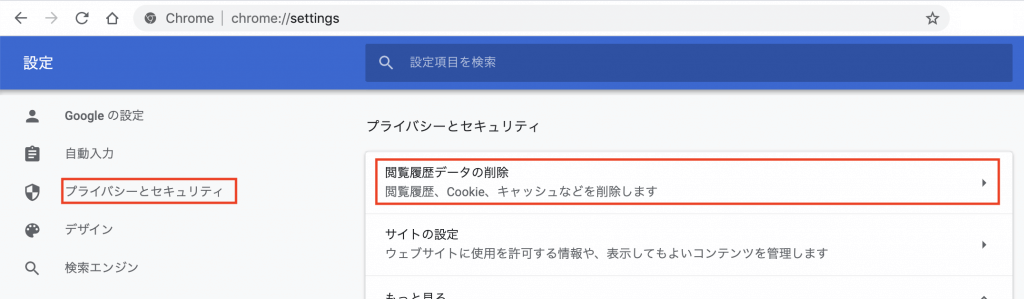
この後でアクセスした時にブラウザのキャッシュが残っているといけないので、この時点でブラウザの履歴を削除します。
Chromeだとこんな感じ。


URLの書き換え
Search Replace DB を使って、データベースの中のURLを書き換える
次は、データベースの中のURLを「Search Replace DB」という無料で使えるプログラムを使って書き換えます。
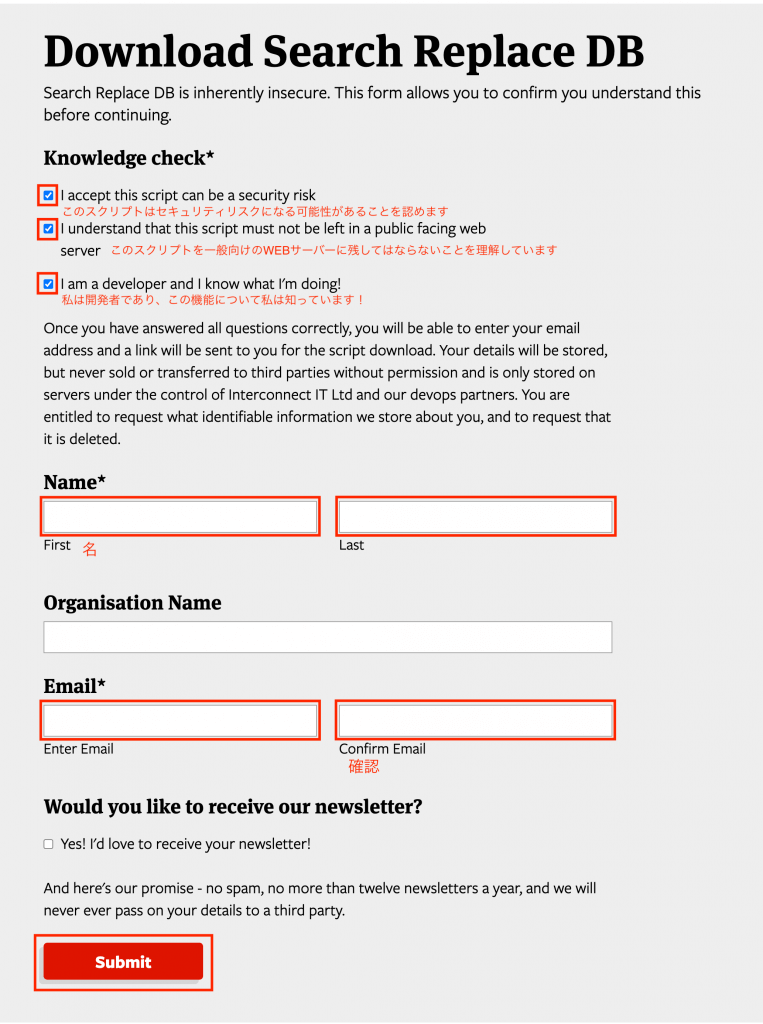
まずはダウンロードするため、公式サイトにアクセス。


ページをスクロールしていくとダウンロード用のフォームがあります。
注意事項にチェックを入れて、各項目に入力したら「Submit」をクリック。
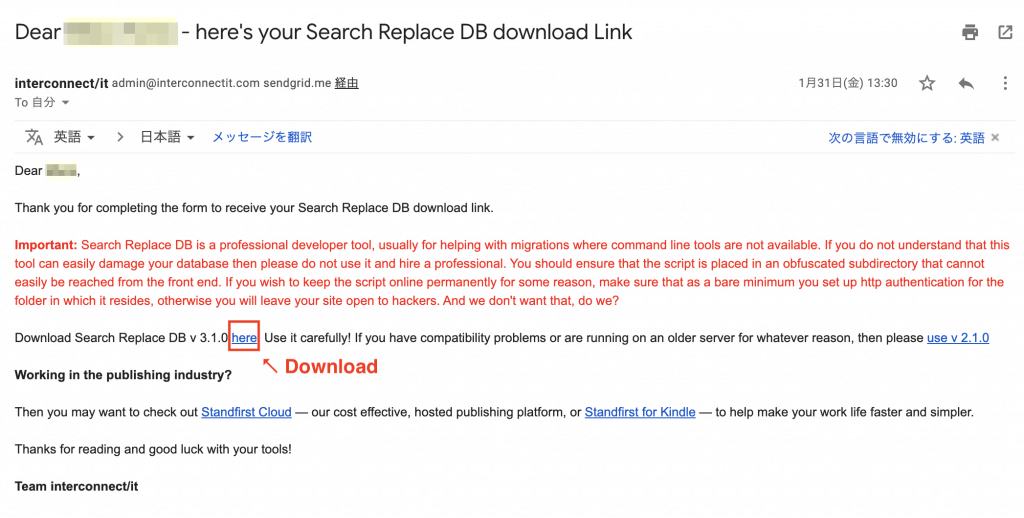
入力したアドレス宛にメールが届くので、文中の「here」をクリックしてファイルをダウンロードします。

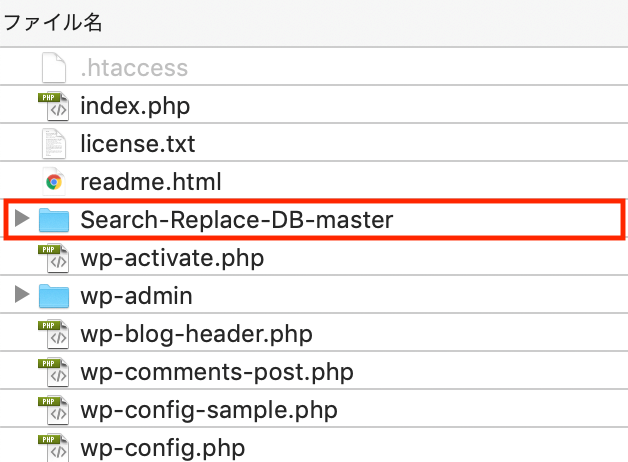
ダウンロードしたファイルを解凍したら、FTPソフト等で「Search-Replace-DB-master」フォルダをWordPressサイトのフォルダの中にアップロード。
アップロード後、ブラウザからサイトURLに /Search-Replace-DB-master/ をつけてアクセス。
例:
https://test.exsample.com/Search-Replace-DB-master/


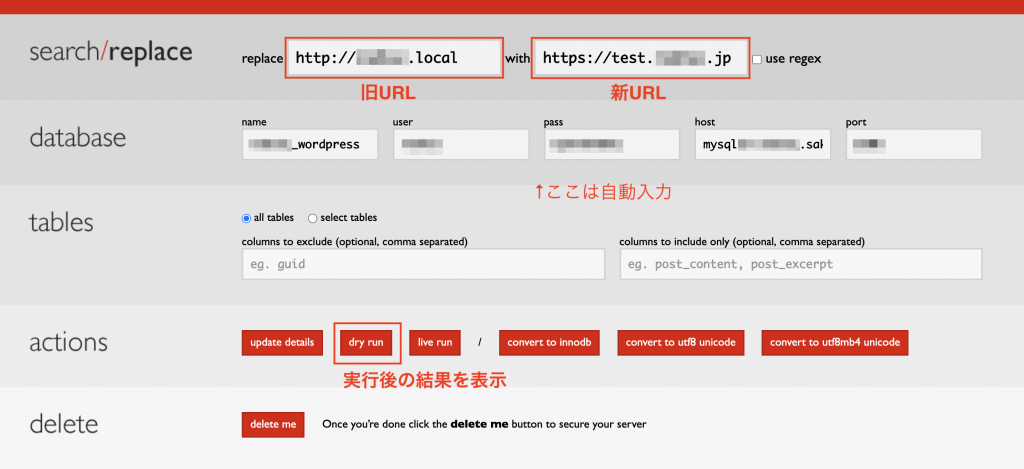
ローカルの旧URLと、新しいURLを入力して「dry run」をクリック。

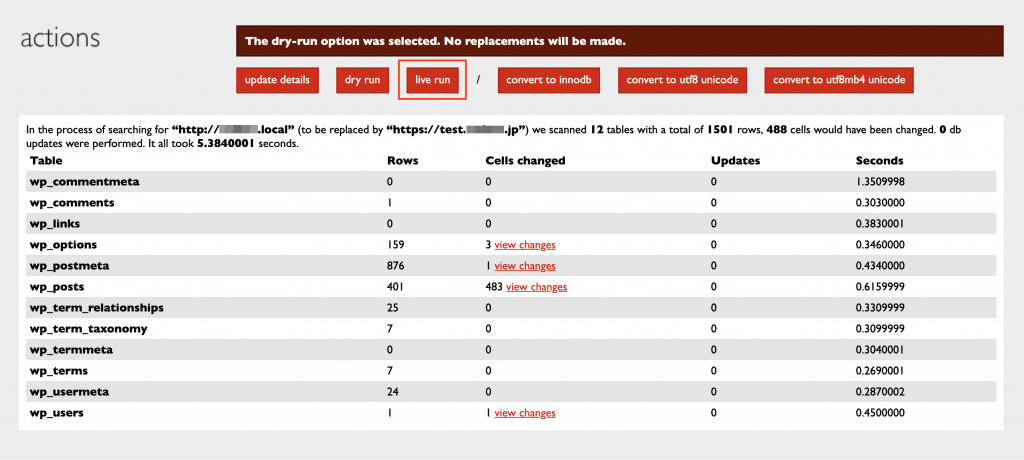
「dry run」で確認してみて、特に問題なければ「live run」をクリック。
確認のポップアップが表示されるので「OK」。

置換が終了したら、最後に一番下の delete me ボタンを押してサーバー上からこのプログラム自体を削除します。
確認のポップアップが表示されるので「OK」。

このスクリプトを残したままだとサイトを改ざんされるので危険です。
「Search-Replace-DB-master」フォルダがサーバーからなくなったことを必ず確認してください。
Search Regexプラグインで記事内のリンクを書き換え
サイト内のリンクのドメインがローカルのURLになっているので「Search Regex」プラグインを利用して一括修正します。
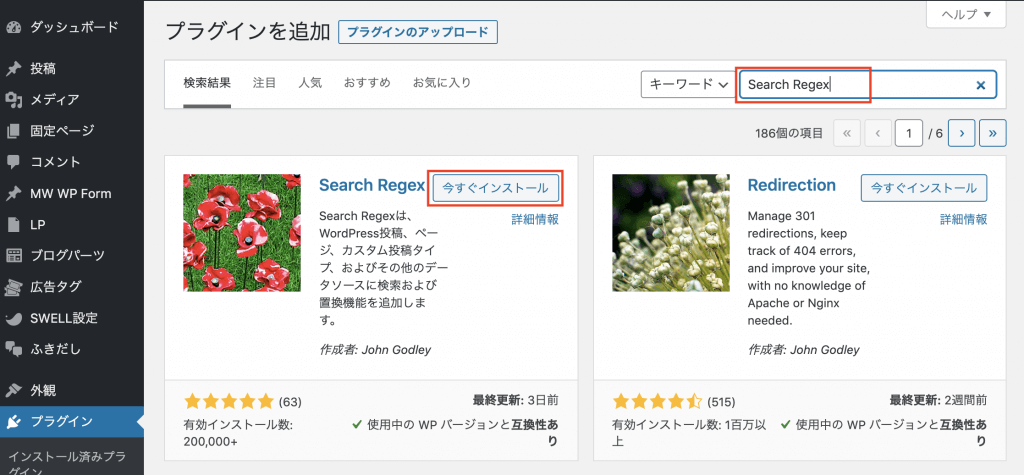
WordPressでプラグインの「新規追加」をクリックし、検索窓に「Search Regex」を入力して検索。
「今すぐインストール」してプラグインを「有効化」する。

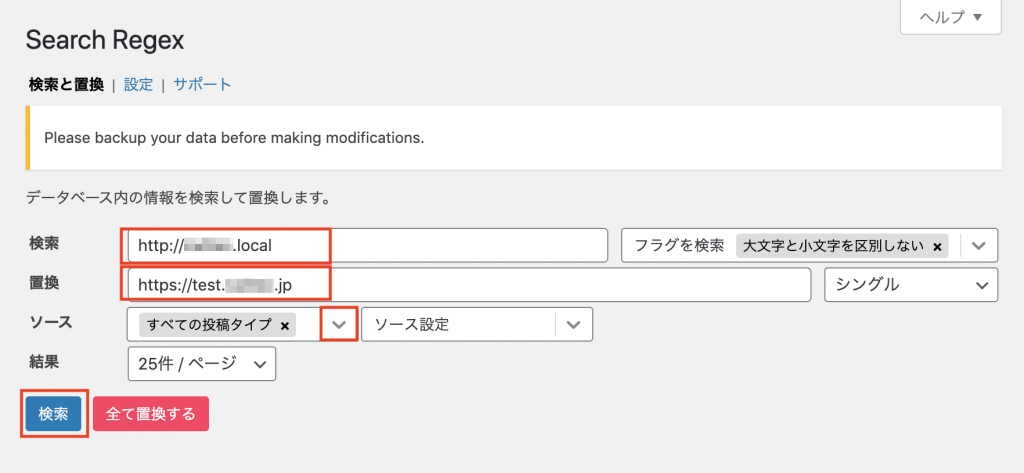
サイドバーの「ツール」内の「Search Regex」を開いて、検索に「旧URL」、置換に「新URL」を入力し「検索」。

検索結果で問題なければ「全て置換する」を押す。
さいごに
長くなってしまいましたが、これで以上です。
早めにサイト内をくまなくチェックしてください。特にメディアライブラリの画像に抜けがあったりするので注意して確認してください。
URLを置換するには外部サービスのツールやプラグインを使わないといけないのでハードルが高く感じますが、順番通りに進めれば難しいことはないと思います。
テスト環境でクライアントに確認してもらって修正などを行ったら、いよいよ公開作業ですね。
公開作業についてはこちらの記事にまとめたので、是非読んでみてください!